Neste post, vamos iniciar um novo projeto prático para aplicar o que já aprendemos sobre C#. O objetivo aqui é reforçar os conceitos desenvolvendo em um projeto real. Projetos são fundamentais para consolidar conhecimento, pois colocam em prática o que foi estudado e ajudam a despertar novas ideias. Vamos desenvolver um sistema simples de cadastro de alunos utilizando a interface Windows Forms. Vamos criar um formulário onde será possível inserir informações como nome, idade e curso do aluno, e listar esses dados em uma interface amigável.
Se você ainda não viu o primeiro post, onde explico como instalar o Visual Studio, corre lá e dar uma conferida: Programação Orientada a Objetos com C#: Abstração e Herança.
Criando projeto
Com o Visual Studio aberto, vamos criar um novo projeto selecionando a opção Windows Forms App com a linguagem C#. Caso essa opção não apareça, basta digitar “Windows Forms” na barra de pesquisa de modelos.
Vou nomear o projeto como “PortalAluno” e clicar em Create.
Desenvolvendo a Interface
O Windows Forms facilita bastante a criação de interfaces, pois não é necessário um conhecimento profundo em design. Ele permite que simplesmente arrastemos os componentes para a tela e ajustemos suas propriedades de forma visual.
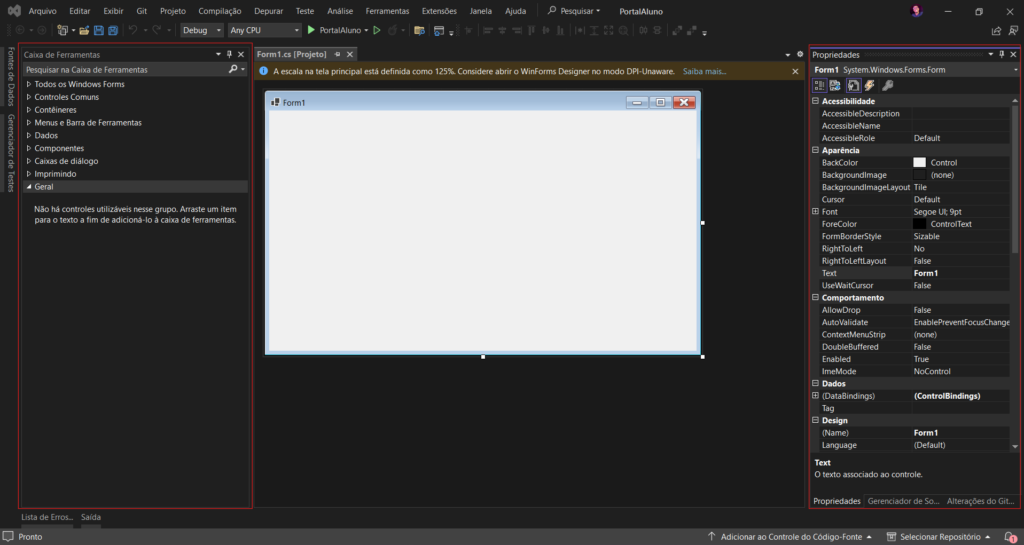
- Quando o projeto é criado, por padrão, o Visual Studio já gera um formulário em branco para começarmos a trabalhar.
- Vamos trabalhar com duas janelas principais: a Caixa de Ferramentas, à esquerda, que contém todos os componentes que podemos arrastar para o formulário, e a aba de Propriedades, à direita, onde podemos editar as características dos componentes selecionados.

Personalizando o Formulário
Agora que o formulário está aberto, vamos personalizá-lo:
- Nome do Formulário:
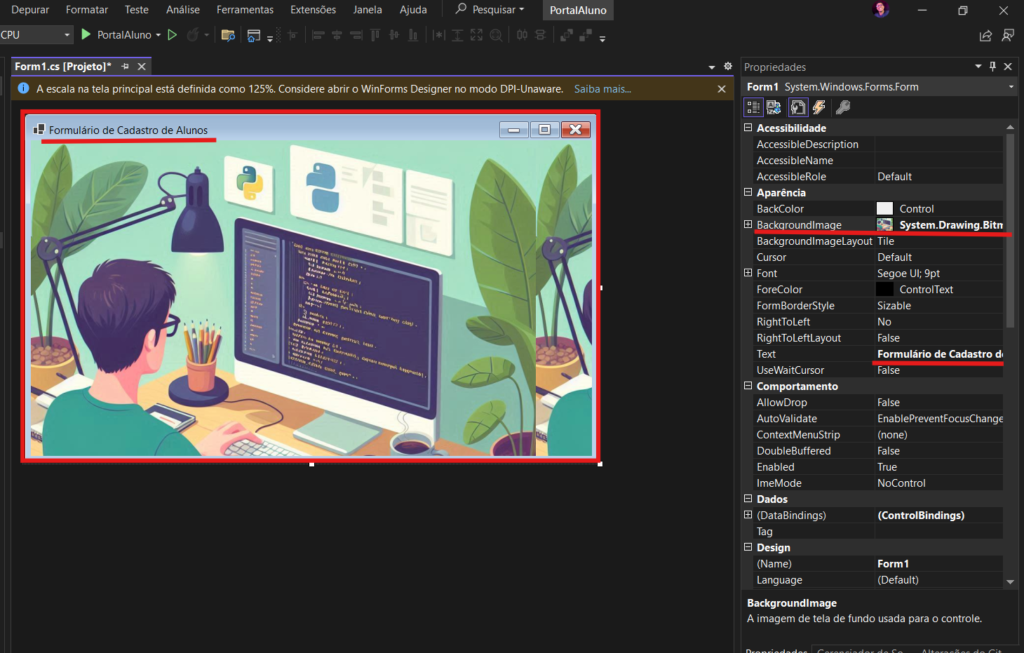
- A primeira coisa que podemos mudar é o título do formulário. Na aba de propriedades, na guia aparência, altere o texto de “Form1” para “Formulário de Cadastro de Alunos”.
- Imagem de Fundo:
- Vamos adicionar uma imagem ao fundo para melhorar a estética. No menu, selecione a opção de BackgroundImage, escolha Local Resource e importe uma imagem. Agora o formulário já tem uma aparência mais agradável.

Adicionando Componentes ao Formulário
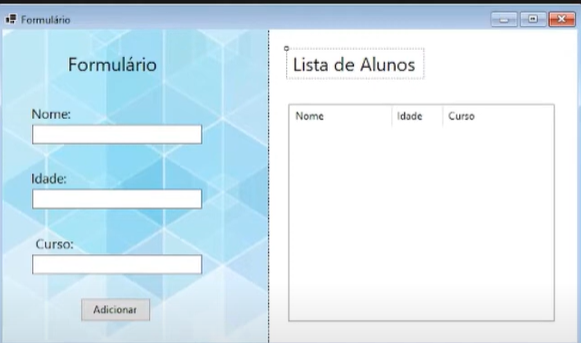
Nosso formulário terá três campos: Nome, Idade e Curso. Para cada campo, precisaremos de um Label para identificar o que o usuário deve preencher, e um TextBox para entrada de dados.
- Labels:
- Adicione um Label e altere o texto para “Nome”.
- Copie e cole o label para criar outros dois, um com o texto “Idade” e outro com o texto “Curso”.
- Ajuste a fonte e o tamanho para melhorar a aparência.
- TextBoxes:
- Adicione três TextBoxes abaixo dos labels para que o usuário possa inserir o nome, idade e curso.
- Dê nomes descritivos a cada TextBox para facilitar a referência no código. Por exemplo:
txtNome,txtIdade, etxtCurso.
- Button:
- Adicione um botão ao formulário com o texto “Adicionar”. Este será o botão responsável por adicionar o aluno à lista.
- ListView:
- Para listar os alunos cadastrados, usaremos um componente ListView.
- No ListView, adicione colunas chamadas “Nome”, “Idade” e “Curso”, e ajuste os tamanhos das colunas.
Tente criar um formulário semelhante a esse:

Codificando o Backend
Agora que o design está pronto, vamos implementar a funcionalidade. O primeiro passo é criar uma classe para representar o aluno.
- Classe Aluno:
- Crie uma classe chamada
Alunocom três propriedades:Nome,IdadeeCurso. - As propriedades serão privadas, e o único meio de criar um aluno será através de um construtor, que receberá esses três valores como parâmetros.
- Dentro do construtor, também validamos os dados. Se o nome estiver vazio, por exemplo, lançamos uma exceção.
- Crie uma classe chamada
public class Aluno
{
public string Nome { get; private set; }
public int Idade { get; private set; }
public string Curso { get; private set; }
public Aluno(string nome, int idade, string curso)
{
if (string.IsNullOrWhiteSpace(nome))
{
throw new ArgumentException("Nome é obrigatório.");
}
if (string.IsNullOrWhiteSpace(curso))
{
throw new ArgumentException("Curso é obrigatório.");
}
Nome = nome;
Idade = idade;
Curso = curso;
}
}
Criando a Lógica de Cadastro
Agora vamos implementar a lógica de cadastro:
- No evento de clique do botão “Adicionar”, criaremos um novo aluno com os dados inseridos nos campos do formulário.
- Validaremos se o aluno já existe na lista para evitar duplicidade.
- Caso tudo esteja correto, o aluno será adicionado à lista e exibido no ListView.
Testando o Sistema
Agora vamos testar o sistema. Execute o projeto clicando em Start no Visual Studio.
- O formulário será exibido com os campos de Nome, Idade e Curso.
- Preencha os campos e clique em “Adicionar”. O aluno será adicionado à lista.
- Se tentar adicionar o mesmo aluno novamente, uma mensagem informará que ele já está cadastrado.
Conclusão
Neste post, desenvolvemos um sistema simples de cadastro de alunos usando C# e Windows Forms. Aplicamos diversos conceitos importantes como encapsulamento, validação, listas e manipulação de eventos. Esse projeto é um exemplo prático de como utilizar o que aprendemos para criar soluções reais.
Nos próximos projetos, poderemos expandir esse sistema e continuar aplicando novos conceitos de Programação Orientada a Objetos (POO) e C#.
Se você quiser acompanhar o tutorial completo, acesse o vídeo e inscreva-se no canal do BraboDev.
“Todas as coisas foram feitas por ele, e sem ele nada do que foi feito se fez.”
João 1:3